
Vor kurzem habe ich darüber geschrieben wie man seine Blogeinnahmen bzw. die Google Adsense-Einnahmen mit dem WordPress Plugin wpAds sehr einfach optimieren kann.
Dem geht natürlich voraus, dass das wpAds-Plugin vorrangig eine sehr gute und einfache Möglichkeit ist, um Google Adsense-Anzeigen überhaupt in den Blog zu integrieren, da man verschiedene Google Adsense-Anzeigen an gleichen Positionen automatisch rotieren lassen und somit testen kann.
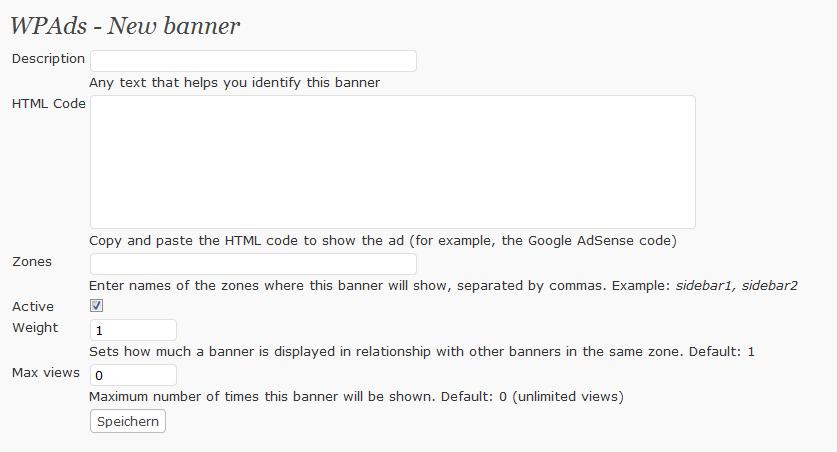
Doch wpAds ist nicht nur für Google Adsense sehr gut geeignet, sondern auch für sämtliche weitere Banner und Anzeige, die im Blog geschaltet werden können. Angenommen, man möchte mehrere Banner im Header in einer Bannerrotation laufen lassen, sind nur ein paar wenige Schritte möglich, die man auch dieser Abbildung entnehmen kann.
Bannerrotation mit dem wpAds WordPress Plugin
- Gib Deinem Banner einen Namen
- Füge den HTML Code des Banners in das Feld „HTML Code“
- Wenn Du keinen HTML Code hast, dann verwende einen wie diesen: <a href=“Link zu dem ein Klick auf den Banner führt“ title=“Beschreibung wohin es geht“><img src=“URL des Banners“ alt=“Beschreibung was man auf dem Bild sieht“ /></a>
- Eine Zone kann man frei definieren. Beispielsweise mit „header“. Möchtest Du 3 Banner im Header rotieren lassen, müssen sie alle den Zone-Namen „header“ tragen.
- Aktive-Häkchen setzen, damit der Banner aktiv wird.
- Mit „Weight“ bestimmst Du die Häufigkeit der Einblendungen in Relation zu den anderen Bannern der Zone. Gibst Du allen Bannern der Zone eine Gewichtung von „1“, so wird jeder Banner zu gleichen Teilen angezeigt. Hat ein Banner die Gewichtung „2“, so wird er im Gegensatz zu den anderen Bannern doppelt so häufig angezeigt.
- Gibt es eine maximale View-Häufigkeit, dann kannst Du diese hier eintragen. Wenn nicht, dann lasse „0“ gesetzt.
- Speichern
- Du erhälst schließlich einen Code wie diesen <?php wpads(‚header‘); ?> und kannst diesen nun an einer beliebigen Stelle Deines WordPress-Templates eintragen, um die Bannerrotation dort anzeigen zu lassen.
- In der wpAds-Übersicht siehst Du unter „Views served“ schließlich auch, wie oft ein Banner eingeblendet wurde.


Ist eine nette Sache eine Bannerrotation so zu implementieren. Ich mache das zwar immer mit PHP direkt im Theme, aber für jene, die das nicht über PHP im Griff haben, ist es eine schöne Alternative.
Die Übersicht gibt es natürlich bei der PHP Lösung nicht, aber auch dort ist die Schnipsel nicht sonderlich groß ;-)
Hi Tanja,
da müsste ich mich zu jenen zählen, die es mit PHP nicht komplett im Griff hätten ;-).
Zumal ich die (sehr grobe) Übersicht zu den Einblendungen der Banner ganz nett finde.
..und man muss halt nur diesen kleinen Code-Schnippsel ins Template oder in die Posts setzen – das ist schon komfortabel.
LG
Jasmina
Hallo,
bei der WPAds kann ich kein HTML code bei mir einfügen, nach dem ich ein Code eingefügt habe und gespeichert habe, wird in meinem HTML code ein / strich hinzugefügt sodass mein Code nicht richtig anzeigen kann. Woran liegt das problem bei mir?
Hi Mucux,
welche Version des wpAds und welche WordPress-Version nutzt du ??
VG
Jasmina
Hi!
Bekommt man in der Statistik auch ausgewiesen, viele Klicks generiert wurden oder nur die Einblendungen?
Gibt es ein Plugin, das das gleiche auch mit Klicks anbietet?
Gruss
Tobinger
Ich habe gelesen das es Probleme mit WP 3 geben soll. Kannst Du dies bestätigen oder ist das quatsch?
Hi Micha,
das kann ich Dir leider nicht genau sagen, da mein Blog noch auf der 2.9 Version von WordPress läuft. Einen Wechsel und Theme-Relaunch plane ich erst zum Ende des Jahres. Ich kann es Dir nicht sicher sagen, aber ich glaube, dass WPads bereits schon auf einigen 3.0 Versionen läuft.
Viele Grüße
Jasmina
Besten Dank.
Ohne diesen Artikel hätte ich WPAds so wieder rausgeschmissen.
Danke!
Ich werd mir da mal anschauen und dieses Plugin mal testen.
WPAds ist richtig gut.
werde jetzt auch WPAds auf einer meiner Seiten testen. Mal sehen ob das klappt hab schon WP 3 laufen.
Huhu, hast du noch WpAds in Verwendung? Wenn ja, wo kann man dies herunterladen, auf der Seiten wo du geschrieben hast, gibt es das nicht mehr. LG Nico