
Okay, für so einen „Was erwartet uns 2017 im Webdesign“-Artikel ist es im März irgendwie definitiv zu spät. Was möglicherweise sein könnte, darum soll es hier auch gar nicht gehen. Sondern darum, welche Elemente sich 2017 im Webdesign für meine Begriffe in jedem Fall durchsetzen und enthalten sein müssen. Die Entwicklung des Webdesigns ist für mich gefühlt immer sehr „fluid“. Man merkt es kaum und mit einem Mal sehen 50% der Webseiten irgendwie plötzlich anders aus.
Hier ein paar der Elemente und Merkmale, die auch auf deiner Webseite 2017 nicht fehlen dürfen!
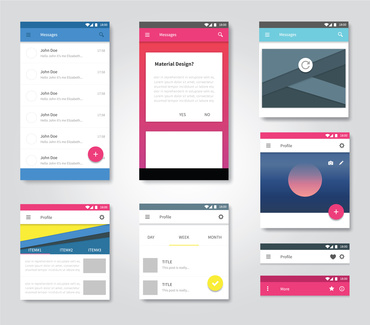
Flat 2.0, Nearly Flat Design oder Material Design?

Wir erinnern uns mal an das Aufkommen des Flat Designs. Wann war das? 2015? 2014? Mittlerweile – und nicht zuletzt durch das von Google eingeführte Material Design – flacht der Hype nach einem reinen Flat Design ab.
Der Grund? „Nearly Flat Design“ oder auch „Flat 2.0“ sind da! :-) Was das zu bedeuten hat? Ganz einfach. Nicht selten liest man davon, dass das typische Flat Design bei vielen Webseiten durchaus zu Usability-Problemen geführt hat. Das begründet man damit, dass der Masse der User schlichtweg die Plastizität der Webseite fehlt und damit schlechter erkennbar ist, welche Elemente geklickt werden können und welche nicht.
Das von Google konzipierte „Material Design“ ist so eine Art „Nearly Flat Design“ – also ein Flat Design mit mehr Schattierung, mehr Plastizität und damit mehr optischer Tiefe für den Nutzer.
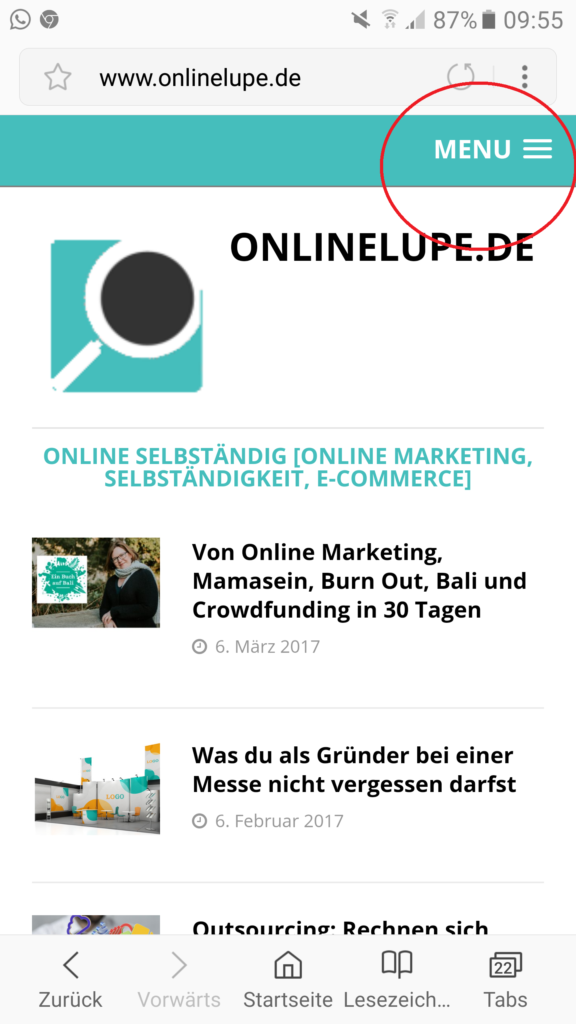
Der Hamburger

Es wurde ja nun ewig diskutiert, ob sich der Menü-Hamburger im Webdesign durchsetzen würde oder nicht. Nein, ich spreche hier nicht von einem neuen Angebot einer Schnellrestaurantkette, sondern von diesem hübschen „Icon“.
Das Hamburger-Menü ist ein Element des modernen UI und wird vor allem häufig auf Webseiten gesichtet, die man mit dem Smartphone besucht.
Kritisiert wurde oft, dass das Menü damit so gar nicht erkennbar wäre. Doch mittlerweile kann man sagen, die simplen 3 horizontalten Striche als Symbol für „Menü“ haben sich tatsächlich durchgesetzt – und das nicht nur im Bereich der mobilen Endgeräte, sondern als generelles Webseiten-Element.
Hero Images
Ich habe mich am Anfang echt schwer damit getan, diese „Hero Images“ gut zu finden. Diese Bilder, die den kompletten „above the fold“-Bereich ausnutzen und maximal für eine Headline Platz lassen.
Und dann dieses Gescrolle bis man mal die ersten Zeilen Text findet. Ehrlich, ich fand es furchtbar zu Anfang. Auf der anderen Seite waren die meisten Bilder tatsächlich hübsch anzusehen.
Hero Images sind die grooooßen Bilder, die du mittlerweile auf jeder dritten Seite findest. Im Header, über dem Artikel – hauptsache, man sieht es sofort und groß!
Mittlerweile habe auch ich mich damit angefreundet. Diese Hero Images sind prima, um User emotional über ein Bild „abzuholen“ und die meisten User haben sich ja auch schon irgendwie daran gewöhnt und wissen, dass sie nach unten Scrollen müssen.
Ohne responsives Design geht GAR NICHTS mehr!
Falls es noch nicht angekommen ist: ohne ein responsives Design geht 2017 absolut gar nichts mehr. Das war eigentlich auch schon 2016 so…aber 2017 ist es quasi ein echter Super-Fail noch mit einem nicht-responsiven Design aufzutreten. Das meine nicht nur ich. Jede gute Webdesign-Agentur wird dir das gleiche erzählen – hilfreiches dazu findest du unter anderem auch bei www.ms-webdesign.at.
Ich bemerke das aktuell sehr stark, seit ich mit meinem neuen Microsoft Surface Pro 4* arbeite. Das ist quasi Notebook, Tablet und Notizbuch in einem. Ich nutze es zum Arbeiten an einem 34″ LG Curved LCD* (Hammer! Arbeiten war noch nie komfortabler in dieser Kombination!) und am Abend häufig als Tablet auf dem Sofa.
Durch das relativ schnelle Umschalten von Tablet-Modus auf Notebook-Modus oder auch durch die mega komfortable Split-Screen-Funktion an meinem Monitor merkt man super schnell, was ein gutes responsives Design ausmacht – und was es ausmacht und wie nervig es ist, wenn genau das schlecht oder gar nicht umgesetzt ist.
Ich denke, spätestens in diesem Jahr muss man sich damit anfreunden, dass die Grenzen zwischen Smartphone, Tablet, Notebok und was auch stetig fließender werden, dass es nicht mehr darauf ankommt 2 bis 3 wesentliche Bildschirmgrößen zu „bedienen“, sondern Design immer einem endgerät-einheitlichem Gedanken folgen muss.
Was meinst du? Was muss eine Webseite 2017 definitiv können? Welche Elemente und Design-Ansätze sind für dich unentbehrlich?

Auch auf keinen Fall zu vernachlässigen: die Unverwechselbarkeit und Authentizität bezüglich des Corporate Designs! =)
Design ist wirklich zweitrangig, denn was nützt uns einen Webseite wenn sie nur uns bekannt ist? Auf den Tag das sie von zukünftigen Kunden besucht wird sollte man vorbereitet sein nur man muss sich darüber bewusst sein das slider nicht von Kunden gern gesehen werden, das zu viel Optik genau das Gegenteil davon erreicht das man eigentlich möchte.