
Diesen sehr hilfreichen und interessanten Gastartikel hat Marius von tippscom.de – Dem Blog mit Tipps aus Online Marketing, Technik und Software für Webmaster für Euch geschrieben. Wie es der Titel schon sagt, geht es dabei explizit und sehr ausführlich um den Rankingfaktor „PageSpeed“ und mehrere praktische Hinweise und Anleitungen dazu, wie ihr euren WordPress-Blog im Hinblick auf diesen Rankingfaktor realtiv einfach optimieren könnt. An dieser Stelle: vielen Dank an Marius und euch fröhliches Lesen und Optimieren :-).
Seit Anfang 2010, also guten 3 Jahren, ist die Ladegeschwindigkeit einer Website ein Faktor für deren Ranking. Dieses Jahr hat Googles „head of search spam“ Matt Cutts bestätigt, dass in Zukunft die Ladegeschwindigkeit auch bei der mobilen Suche berücksichtigt wird.
Außerdem verlassen ca. 40% der Besucher eine Website schon bevor sie geladen ist, wenn es länger als 3 Sekunden dauert, diese zu laden.
Der Rankingfaktor Pagespeed wird also in Zukunft an Bedeutung gewinnen. Wer seine Seite bis jetzt noch nicht auf schnelle Ladezeiten optimiert hat, der sollte das jetzt unbedingt tun.
Eine verbesserte Performance der Seite kann für einen ordentlichen Ranking-Schub sorgen und wer von uns freut sich denn nicht über ein paar Besucher extra, die die eigene Website bestaunen?
Ich freue mich jedenfalls über jeden Besucher mehr auf meinen Projekten und ich möchte, dass ihr euch auch freuen könnt, deshalb zeige ich euch jetzt, wie ihr die Ladegeschwindigkeit eures WordPress-Blogs optimiert.
Optimierungsmöglichkeiten im Hinblick auf die Ladezeit
Die Website auf Ladezeiten optimieren, schön und gut, doch wo fange ich an?
Es gibt einige Möglichkeiten mehr Performance aus einer Website herauszukitzeln, wie man das am besten angeht, will euch jetzt mal zeigen.
Performance-Kriterien auf einen Blick
 Google bietet mit Pagespeed Insights ein tolles Instrument, den aktuellen Optimierungsstatus einer Website zu ermitteln und zeigt gleichzeitig auch noch offene Baustellen an, die noch optimiert werden sollten.
Google bietet mit Pagespeed Insights ein tolles Instrument, den aktuellen Optimierungsstatus einer Website zu ermitteln und zeigt gleichzeitig auch noch offene Baustellen an, die noch optimiert werden sollten.
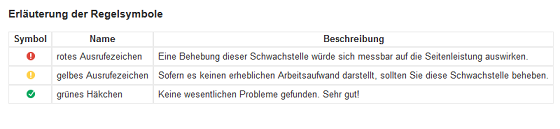
Pagespeed Insights teilt die Verbesserungsvorschläge dabei in 3 verschiedene Kategorien ein. Von akutem Optimierungsbedarf, bis zu „alles bestens, gute Arbeit“.

Also analysiere ich mal meine Seite www.tippscom.de, damit ihr sehen könnt, was ich meine.
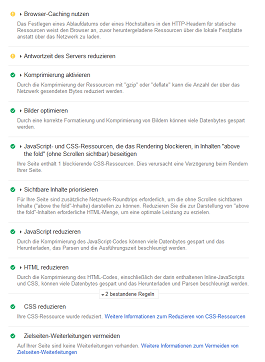
Pagespeed Insights spuckt dabei, für die Desktop-Optimierung, folgendes aus:
- Browser-Caching nutzen – Dieser Vorschlag ist bei mir mit einem gelben Ausrufezeichen markiert, sollte ich also noch optimieren, ist aber auch kein Beinbruch, falls ich das nicht tun werde.Wenn Browser-Caching aktiviert ist, wissen die Browser eurer Besucher, dass sie zuvor geladene Ressourcen eurer Seite, von der Festplatte, anstatt vom Webbrowser zu laden. Aus Browser-Sicht ist keine erneute, zeitfressende, Verbindung mit dem Server eurer Seite nötig, die Ladezeit steigt also.Über Http-Header lässt sich das Höchstalter des Caches festlegen, aber dazu später mehr.
- Antwortzeit des Servers reduzieren – Dieser Punkt ist eigentlich klar und ihr habt wahrscheinlich wenig Einfluss darauf, es sei denn ihr hostet eure Webseiten auf eurem eigenen Server.Auch diesen Vorschlag markiert PageSpeed gelb. Hmm… vielleicht sollte ich mich mal höflich bei meinem Hoster beschweren.
- Komprimierung aktivieren – Die weiteren Punkte sind alle grün markiert, das heißt bereits optimiert. Ich habe das sehr schön hinbekommen, ich weiß und wenn ihr wollt könnt ihr mich dafür auch loben.Kommen wir wieder zum Thema. Die Komprimierung mit „gzip“ verkleinert die gesendete Datenmenge. Wenn weniger übertragen werden muss, lädt die Seite logischerweise auch schneller.
- Bilder optimieren – Auch dieser Punkt liegt auf der Hand. Bilder können Speicherfresser sein und sollten zu Gunsten der Ladezeit komprimiert werden.
- Blockierende JS & CSS Resourcen beseitigen – Dieser Punkt ist wieder etwas schwieriger und ohne Fortgeschrittene Kentnisse ziemlich schwierig umzusetzen. Zum Glück bietet WordPress aber Plugins, wie das was ihr gleich kennen lernt.Javascript im Head-Bereich einer Seite, blockiert das Laden des eigentlichen Inhalts, da das Script vorher ausgeführt wird und die restliche Seite warten muss. Wir möchten es aber genau anders herum: Zuerst wird der Content geladen und anschließend die Javascripts ausgeführt.
- Sichtbare Inhalte priorisieren – Ähnlich wie der eben genannte Punkt. Es geht darum den eigentlichen Inhalt in der Ladereihenfolge des Website zu priorisieren.
- JS, HTML & CSS reduzieren – Eigentlich 3 eigenständige Vorschläge, doch im Grunde das Gleiche. Es geht darum den Code der Ressourcen zu komprimieren. Eine einfache Möglichkeit der Komprimierung ist, zum Beispiel, das Löschen von Zeilenumbrüchen.
- Zielseiten Weiterleitungen vermeiden – Falls auf eurer Seite eine Weiterleitung eingerichtet ist, empfiehlt Google diese zu vermeiden.
Das Optimieren kann beginnen
Nachdem ihr jetzt schon wisst, wie ihr ermittelt, was es auf eurer Website zu optimieren gibt, gehen wir jetzt ans Eingemachte und zwar an die praktische Umsetzung der Pagespeed-Optimierung.
Performance Plugins erleichtern die Arbeit
Wenn ich hier zeigen würde, wie man die oben genannten Vorschläge manuell optimiert, würde ich noch bis morgen hier sitzen und schreiben und ihr hättet auch keine Lust soviel zu lesen. Deshalb kommt hier ein praktisches WordPress Plugin zum Einsatz, das uns bei richtiger Konfiguration die meiste Arbeit abnimmt. Es geht um W3 Total Cache, ein Performance Plugin, dass ziemlich umfangreich ist und die kostenlose Variante für unsere Vorhaben locker ausreicht, Schwein gehabt.
W3 Total Cache – Performance Plugin für WordPress
Mit einem Backup auf der sicheren Seite
Vor der Installation rate ich dazu, unbedingt ein Backup zu machen. Klickt dazu zuerst in WordPress auf „Werkzeuge“ und anschließend auf „Daten exportieren“, wählt nun „Alle Inhalte“ und klickt abschließend auf „Export-Datei herunterladen“.
Damit sichert ihr aber nur die Inhalte eures Blogs. Um komplett auf der sicheren Seite zu sein solltet ihr auch noch eure WordPress-Datenbank sichern, was ich sowieso regelmäßig machen würde.
Dazu greift ihr, zum Beispiel mit Phpmyadmin, auf eure Datenbank zu. Dafür braucht ihr die Zugangsdaten eurer Datenbank, diese bekommt ihr von eurem Hoster.
Wenn ihr Zugang auf eure Datenbank habt, müsst ihr nur noch auf Exportieren klicken und eure Datenbank ist ebenfalls gesichert.
W3 Total Cache installieren und loslegen
Das Plugin installiert ihr wie jedes andere WordPress Plugin, einfach nach W3 Total Cache im Plugin-Browser von WordPress suchen und auf installieren klicken.
Wenn ihr das getan habt und das Plugin aktiviert ist, sollte in der WordPress Navigation der Reiter „Performance“ erscheinen.
Lasst euch am Anfang nicht vom Umfang der Einstellungsmöglichkeiten erschlagen, so schlimm, wie es scheint, ist es zum Glück nicht.
Zuerst klickt ihr auf „Installation“, dort erfahrt ihr, was zu tun ist bevor das Plugin richtig funktioniert. Ich musste zum Beispiel die Berechtigungen meines „wp-content“ Ordner von 755 auf 770 ändern, dass werdet ihr wahrscheinlich auch müssen. Wichtig ist diesen Vorgang wieder rückgängig zu machen,wenn die Konfiguration des Plugins abgeschlossen ist. Wir wollen der Allgemeinheit ja nicht zu viele Rechte geben, was in einer Demokratie gut ist, kann bei einer Website nach hinten losgehen.
Um die Dateiberechtigungen zu ändern könnt ihr euer FTP-Programm einsetzen. Ich nutze zum Beispiel Filezilla. Einfach Rechtsklick auf „wp-content“ und dann „Dateiberechtigungen“ anklicken, jetzt tragt ihr noch die entsprechende Nummer (770) ein und fertig.
Optionen von W3 Total Cache
Wir haben immer noch nichts optimiert, es wird also langsam mal Zeit. Also rein mit uns in das Optionen-Chaos.
General Settings – In den allgemeinen Einstellungen wählt ihr aus, welche Funktionen des Plugins ihr verwenden möchtet. Hier würde ich, für den Anfang, Page Cache, Minify und den Browser Cache aktivieren. Die Einstellungen hier habe ich unangetastet gelassen, lediglich die Funktionen habe ich aktviert. Die anderen Funktionen, die auch vielversprechend sind, könnt ihr natürlich auch ausprobieren, habe mich selbst aber noch nicht damit befasst. Vorweg möchte ich euch noch sagen, dass die folgenden Einstellungen speziell für meine Website www.tippscom.de vorgenommen wurden, wenn ihr mit anderen Einstellungen bessere Ergebnisse erzielt, dann ist das normal, deshalb immer mit Pagespeed Insights überprüfen, welche Einstellungen sich wie auswirken.
Page Cache – euren Blog lokal cachen
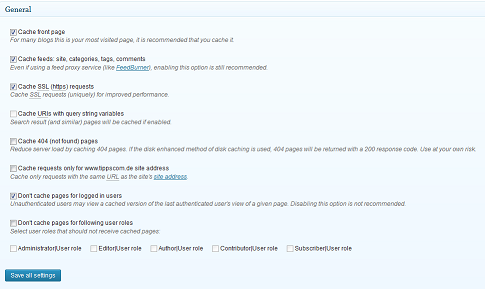
Kommen wir nun zu den einzelnen Funktionen und deren Einstellungen. Den Anfang macht der Page Cache, hier habe ich die folgenden Einstellungen vorgenommen.

Cache Front Page habe ich aktiviert, da die Startseite die wichtigste Seite eines Blogs ist und diese auch von schneller Ladezeit profitieren soll.
Die zweite Option cached die Feeds deines Blogs, sollte man auch aktivieren.
SSL requests zu cachen ist nicht unbedingt notwendig, habe es dennoch mal angekreuzt.
Außerdem habe ich noch aktiviert, dass für eingeloggte User nichts gecached wird, also nicht wundern, falls der Cache nicht funktioniert, es mag daran liegen, dass ihr eingeloggt seid. Zum testen verwendet ihr einfach einen anderen Browser.

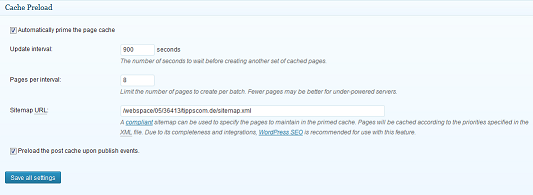
Cache Preload ist auch noch ziemlich wichtig. Stellt euch mal vor ihr veröffentlicht einen neuen Artikel und eure Stammleser können diesen nicht sehen, da sie immer noch den alten Cache aufrufen. Deshalb sollte man den Cache erneuern, wenn man etwas neues veröffentlicht. Das erreicht ihr indem ihr „Preload the post cache upon publish events“ aktiviert.
Die restlichen Einstellungen für Page Cache habe ich nicht verändert.
Minify – überflüssigen Code reduzieren
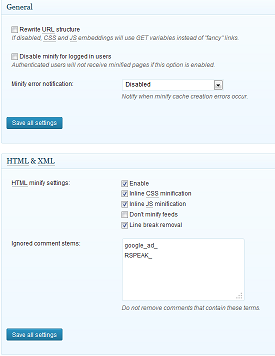
Minify ist dazu da Code, der das Laden des Contents verzögert, zu verlagern, sodass der Content priorisiert behandelt wird. Außerdem entfernt Minify noch überflüssigen Code und komprimiert ihn. Dafür habe ich folgende Einstellungen für meine Seite vorgenommen.

Unter General habe ich beide Optionen deaktiviert, wer will kann sie aber auch anschalten.
HTML & XML minify habe ich aktiviert. Sowohl „inline CSS minification“, als auch „inline JS minification“ sind aktiv.

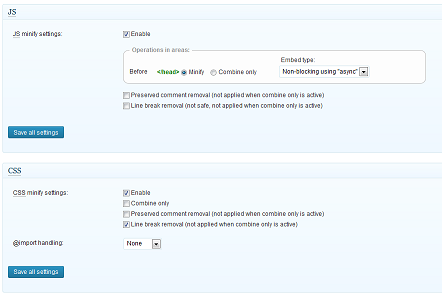
JS minify habe ich ebenso aktiviert und als Embed type „Non-blocking using asynch“ gewählt. line break removal sollte bei JavaScript aus bleiben, denn das kann zu Fehlern führen.
CSS minify ist gleichfalls gechecked und hier werden die überflüssigen Absätze entfernt, dazu habe line break removal dieses mal aktiviert.
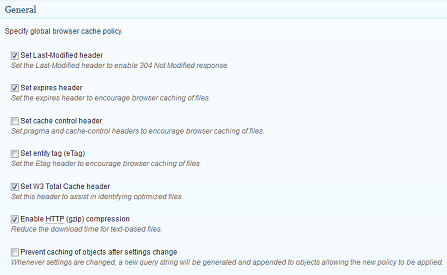
Browser Cache – Dem Browsern befehlen zu cachen
Beim Browser Cache werden die nötigen Http Header aktiviert, die den Browsern sagen, wie sie zu cachen haben.
Die Einstellungen habe ich wie folgt vorgenommen.

Es genügt hier die Einstellungen unter General vorzunehmen, denn sie werden anschließend automatisch auf alle Unterpunkte übertragen. Wenn ihr wollt könnt ihr euch noch ein bisschen schlau über HTTP-Header machen.
Wenn ihr all diese Einstellungen vorgenommen habt solltet ihr auch sofort eine Verbesserung der Ergebnisse in Pagespeed Insights feststellen.
Das war es auch schon. Auch ist gut, es ist doch ein ziemlich langer Artikel geworden. Ich hoffe ich konnte euch ein bisschen helfen, eure Seiten ladetechnisch zu optimieren . Wenn euch der Artikel gefallen hat könnt ihr auch gerne mal auf meinem Blog, www.tippscom.de vorbeischauen, ich freue mich wie zu Beginn gesagt, auf euch.

Habe auch schon einmal einen hoster auf schlechte respone-time angesprochen und die Empfehlung erhalten einen dedizierten Server zu mieten. :-(
Wirklich ein klasse Artikel Jasmina. Bei der Installation von „Performance Plugins“ sollte man allerdings hier nicht versuchen jede kleine Performancelücke mit einem dafür „passenden Plugin“ zu schließen. Denn nicht wenige Anwender vergessen, dass auch die Plugins die Performance negativ beeinflussen können. Daher gilt auch hier, so wenig wie möglich und soviel wie nötig ;o)
Habe letztens auf meiner MultiSite-Installation das W3 Total Cache Plugin installiert und die Seite war danach extrem schnell im Aufbau. Musste es leider wieder deinstallieren, weil es mit Login-Plugins Probleme gibt und zwar wenn ich mich auf der Hautseite anmelde und anschließend zu einer Unterseite (Subdomain) wechsle, dann wir mir auf der Subdomain angezeigt, dass ich Ausgeloggt bin, obwohl dem nicht so ist.
Gibt es vielleicht eine Lösung wie man bestimmte DIV-Bereiche oder Plugins vom Caching ausschließen kann?